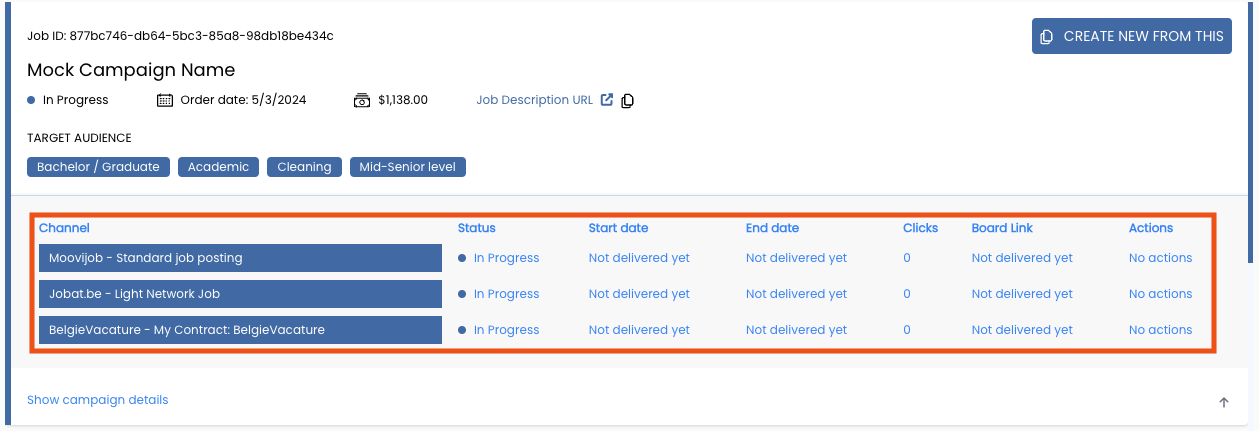
Campaign Card Details Section CSS Class Additions
The campaign card details section which has a table to list the channels ordered, has had CSS classes added.

The classes are:
- For headings:
hapi__card-campaign-details-column-heading-channelhapi__card-campaign-details-column-heading-statushapi__card-campaign-details-column-heading-startDatehapi__card-campaign-details-column-heading-endDatehapi__card-campaign-details-column-heading-clickshapi__card-campaign-details-column-heading-linkhapi__card-campaign-details-column-heading-actions
- For rows:
hapi__card-campaign-details-column-row-channelhapi__card-campaign-details-column-row-statushapi__card-campaign-details-column-row-startDatehapi__card-campaign-details-column-row-endDatehapi__card-campaign-details-column-row-clickshapi__card-campaign-details-column-row-linkhapi__card-campaign-details-column-row-actions
Given the above selectors, one could for example hide the Board Link and Actions columns as such:
window.hapi.ui.service.hideElement(
".hapi__card-campaign-details-column-heading-link",
)
window.hapi.ui.service.hideElement(
".hapi__card-campaign-details-column-heading-actions",
)
window.hapi.ui.service.hideElement(
".hapi__card-campaign-details-column-row-link",
)
window.hapi.ui.service.hideElement(
".hapi__card-campaign-details-column-row-actions",
)